Setelah saya sudah berbagi script top komentar pada blog ''list style'' sekarang saya akan menuliskan lagi sebuah artikel yang masih berhubungan dengan top komen,seperti yang sudah saya katakan pada postingan top komen list style,bahwa top komen yang saya tahu ada tiga,yang pertama top comment list style,dan yang kedua top comment cloud style.dan yang ke tiga top komen avatar.
 |
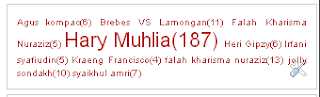
| TOP COMMENT CLOUD STYLE |
Untuk top comment list style sudah saya posting ( baca DISINI ),dan kali ini saya akan memposting jenis yang kedua,yaitu top comment cloud style,untuk cara membuat top komentar pada blog '' cloud style'' ini masih sama seperti postingan sebelumnya,sobat hanya perlu menaruhnya pada gadget baru yang ada di blog sobat.
Atau jika sobat ingin lebih jelas lagi,sobat bisa ikuti caranya sebagai berikut;
- Seperti biasa sobat login dulu,
- Copy kode di bawah,
- Pilih menu tata letak >> gadget baru >> html/java script,
- Paste kan kode tersebut di dalamnya
- Kemudian simpan,dan selesai.
<!-- Top Commentators Cloud Start -->
<div style="text-align:justify;line-height:1.2;"><script type="text/javascript">
function cCloud(feed) {
max = 0;
min = 10000;
//finding highest and lowest count
for (i=0;i<feed.count;i++)
{
ccCount = feed.value.items[i].commentcount * 1;
if (ccCount > max){
max = ccCount;
}
if (ccCount < min)
{
min = ccCount;
}}
ccCountD = "";
display = "";
for (j=0;j<feed.count;j++)
{
ccdiff = feed.value.items[j].commentcount - min;
ccFontsize = 80 + (ccdiff * 100) / (max - min) + "%";
ccUrl = "'" + feed.value.items[j].authorurl + "'";
ccCountD = "(" + feed.value.items[j].commentcount + ")";//comment count
ccName = feed.value.items[j].title + ccCountD;
ccLName = "<a style='text-decoration:none;font-size:" + ccFontsize + "' href=" + ccUrl + " target='_blank'>" + ccName + " </a>";//clickable commentator name
display = display + ccLName;
}
document.write(display);}</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?
YourBlogUrl=http://harysukasuka.blogspot.com
&Exclusions=Anonymous
&ShowHowMany=10
&Order=alphabet
&_callback=cCloud&_id=cfa196644e1d6159c9183548c4b5e2f5
&_render=json"
type="text/javascript"></script></div>
<!-- Top Commentators Cloud End -->
- Hapus tulisan yang berwarna biru jika sobat tidak ingin menampilkan jumlah komentar.
- Angka 10 adalah jumlah top komentator di blog sobat.
- Ganti http://harysukasuka.blogspot.com dengan url blog sobat.
- Anonymous adalah nama-nama yang tidak ingin ditampilkan dalam top komentatorsobat, sobat dapat mengubahnya atau menambahkan dengan nama sobat sendiri ketika berkomentar (besar kecilnya huruf berpengaruh).
- Alphabet adalah urutan top komentator berdasarkan abjad atau huruf, silahkan ganti dengan "frequency" jika ingin mengurutkannya berdasarkan banyaknya komentar.
Silahkan pilih sendiri
SEMOGA BERMANFAAT.....

















0 komentar:
Posting Komentar