Setelah sebelumnya saya posting Cara Memasang Blog Lain Kedalam Postingan,saat ini saya juga sudah menuliskan satu buah artikel yang masih berhubungan dengan pasang memasang di postingan,yaitu Cara Membuat Dan Memasang Follow Blog Pada Postingan. Apakah sobat paham dengan maksud saya tersebut?jika belum baiklah akan saya terangkan sedikit maksud saya itu.
Cara Membuat Dan Memasang Follow Blog Pada Postingan Adalah dimana pada umumnya follow blog itu terletak pada sidebar,kali ini follow blog tersebut bisa di letakan pada postingan atau laman statis blog kita,jika belum paham juga silahkan sobat lihat gambar di bawah,dan jika sobat berminat memasang follow blog ( join this site ) pada postingan,silahkan ikuti cara-caranya yang sudah saya tuliskan di bawah ini :
- Pertama seperti biasa,Log in dulu ke blogger Sobat
- Setelah Masuk ke blog Sobat lalu klik kanan pada Join this site, lalu pilih view page source (lihat gambar)
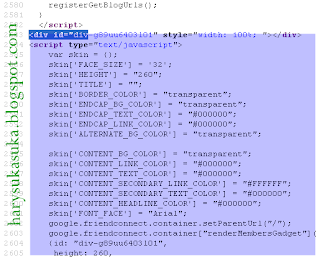
- Selanjutnya Cari kode ini <div id="div (biar cepat cari dengan Ctrl + F )
- Lalu copy seperti pada gambar di bawah ini (ingat copy seperti gambar sampai kode </div> )
- Sekarang kembali ke blogger Sobat, pilih Laman atau postingan baru.
- Buatlah judul laman atau postingan sesuai keinginan Sobat,dan isi halaman atau postingan tersebut dengan mode compose
- Kemudian pindah ke mode html, untuk meletakan kode yang sudah di copy
- Terakhir tambahkan kode dibawah ini tepat diatas kode <div id="div
<script src="http://www.google.com/friendconnect/script/friendconnect.js" type="text/javascript">
</script>
- Simpan Dan Lihat hasilnya
SEMOGA BERMANFAAT..



















0 komentar:
Posting Komentar